Image Editor
IDE
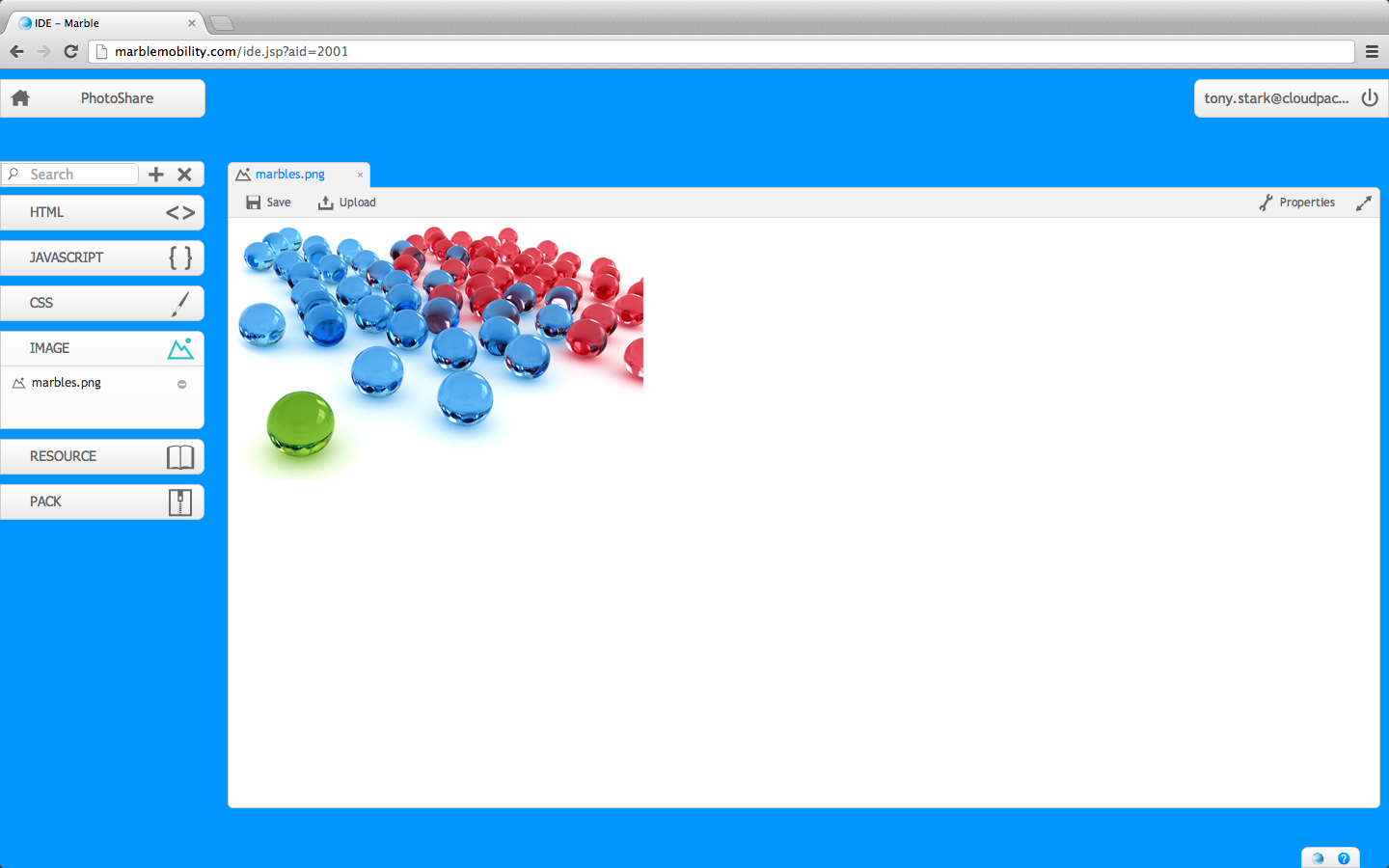
You can open an Image Editor by creating a new Image file. The Image editor opened looks like the picture below.

Fig 1 : Image Editor
Toolbar
![]()
Fig 2 : Image Toolbar
The toolbar has the following entities:
- Save
The save button allows you to save the file whenever you want to do so. You can click this button to save the file.
- Upload
Click on the upload button to upload an image from your file system.
- Properties
Clicking on the Properties shows you the various properties of the file and allows you to view when the file was created and when it was last modified.

Fig 4 : Properties
- Expander icon
This expands the editor to maximum screen size so that you can concentrate on your code without any disturbances.
ImageArea

Fig 5 : ImageArea
The image area is present just below the toolbar. The image uploaded is shown in this space. You can at any time update your image by uploading another image using the upload button.